アイキャッチとは、その名の通り読者(ユーザ)の目(eye)を引き付ける(catch)ための画像のことで、ブログ記事のタイトル横などに表示される画像です。
記事のタイトルや内容を視覚的にアピールする画像を付けることで、読者(ユーザ)の興味を引き、記事を読んでもらえる確率がかなりアップします。
 まつり
まつりとはいっても、どうやって作るの?
どんなアイキャッチにすれば効果的なのか分からない・・・
と感じている方におすすめのサイトを紹介していきます!
ハリネのマップ


運営者:ハリネさん
Twitter:https://twitter.com/harine031
URL:https://subscribemap.com/
『ハリネのマップ』は、アイキャッチ作成に関する有益情報を多数発信されているサイトです。
筆者も良く利用させて頂いているのですが、そんな筆者が特にお世話になっている記事を選りすぐって3つ紹介します!
画像サイズ早見表
この記事は、アイキャッチやTwitterヘッダなどの画像サイズがまとめられています。
アイキャッチについては、ブログサービス・Wordpressテーマ毎にまとめられているので、かなり助かります。
「あれ、あの画像サイズいくつだっけ?」と思った時は、この記事を参考にさせて頂いています。
【無料・有料】アイキャッチ作成ツールまとめ【お手軽・こだわり】
【無料・有料】アイキャッチ作成ツールまとめ【お手軽・こだわり】
アイキャッチを作成するツールについて、分かりやすく表でまとめられた記事です。
「こういう場合はこのツール」という観点でも説明されていますので、ブログ初心者の方に一度ご覧になって頂きたいです。
【canva】アイキャッチの作り方入門【初心者向け】※PC版
【canva】アイキャッチの作り方入門【初心者向け】※PC版
アイキャッチはillustratorがなくても、無料版のCanvaというツールで十分おしゃれなものが作成できます。
この記事では、初心者向けにCanvaの登録手順からアイキャッチ作成までが詳しく解説されています。
ひとつひとつ手順を追って説明されていますので、Canvaを使ったことがない方でも簡単に作成することができると思います。
ブログデザインラボ


運営者:どんぐりさん
Twitter:https://twitter.com/donguriweb
URL:https://blogdesign-lab.com/
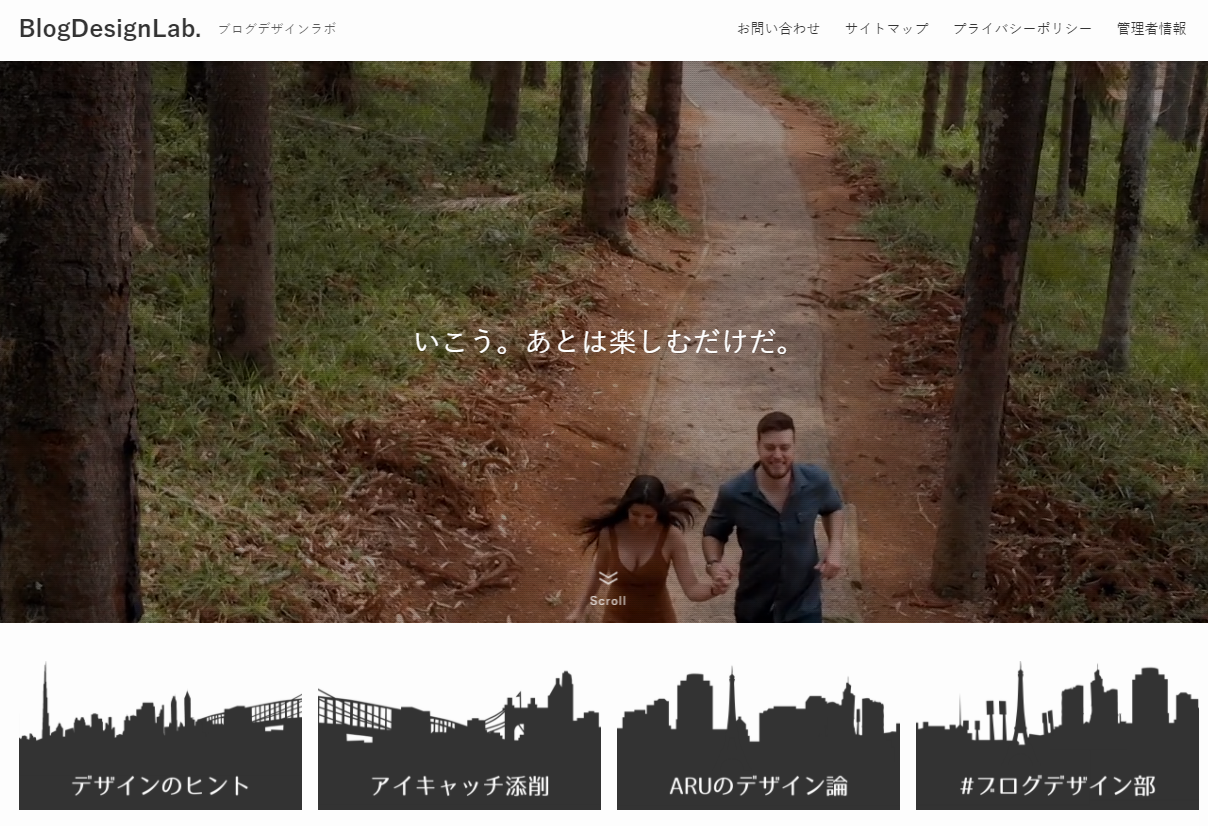
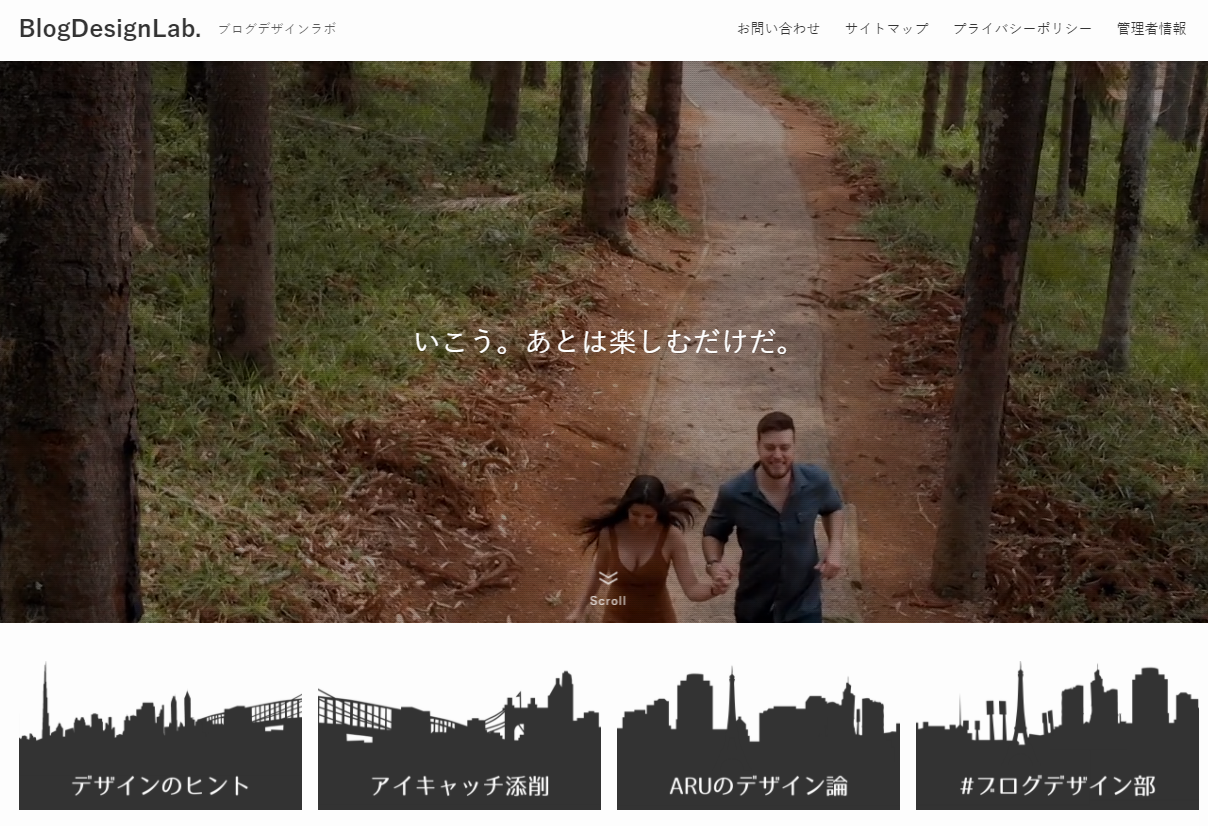
『ブログデザインラボ』とは、アイキャッチデザインのヒントがまとめられているサイトです。
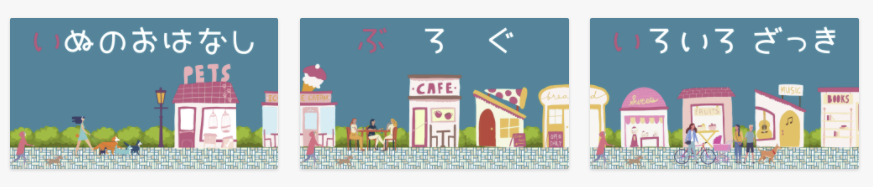
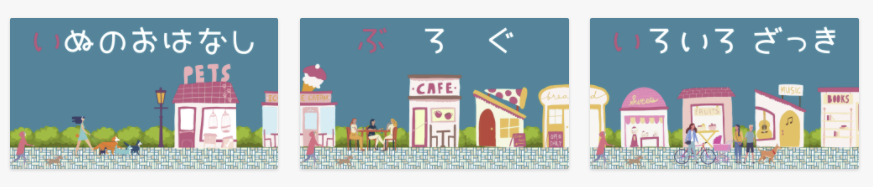
トップページのピックアップ画像は、街並みが繋がるように作られていてとてもおしゃれだなぁと思い、筆者も真似して作ってみました。


このようにデザインのヒントがたくさんあるので、デザインに悩むブロガーにとってはとても参考になります。
アイキャッチ添削で自分のブログがおしゃれに変身?
ブログデザインラボでは、無料でアイキャッチを添削してもらうことができます。
添削と言っても、ダメ出しをされるというものではなく、「こうするともっと効果的になるよ!」と実際にアイキャッチを作成して頂けます。
筆者も添削して頂いたのですが、添削前後のアイキャッチを紹介します。


私の拙いアイキャッチがかなりスタイリッシュなものに変身を遂げました。
そしてなんと、アイキャッチ添削に応募すると「#ブログデザイン部」というコミュニティに参加することができます。
メリットしかない!#ブログデザイン部
アイキャッチ添削に申し込むと自動的に参加できる「#ブログデザイン部」。
参加するとメリットが盛りだくさんです。
- ブログデザインラボから被リンクがもらえる
- Discodeというチャットツールでメンバーの方と情報交換ができる
- ブログ仲間が増える
Discode内で行われる情報交換は、ブログデザインに関することだけではなくSEOやブログ運営における色々なトピックについてもやり取りされています。
かなり有益な情報が飛び交っていますので、Discodeは積極的に利用することをおすすめします。
すごいのは、これらのサービスが全て無料で受けられること。
「アイキャッチに自信はあるから大丈夫!」という方にもおすすめできるサイトです。